티스토리 뷰
자바스크립트의 데이터 타입은 기본 타입과 참조 타입으로 나뉜다.
기본 타입
컴파일 언어의 기본 타입처럼 그 자체가 하나의 타입을 나타내는 데이터 타입이다.
Number
64비트 부동 소수이다. C언어는 정수, 부동소수 타입으로 나뉘지만, 자바스크립트에서는 모두 Number로 처리된다. 따라서 정수끼리의 연산을 해도 소수점이 잘리지 않는다.
console.log(5 / 2); // 2.5String
문자열 타입이다. ' 또는 "로 감싸서 생성한다. 특이한 점은 한번 생성한 문자열은 바꿀 수 없다는 것이다. 따라서 한번 생성한 문자열은 읽기만 가능하다.
let str = 'test';
console.log(str); // test
str[0] = 'T';
console.log(str); // test (안바뀜)Boolean
true, false 값을 나타내는 타입이다.
let bool = true;
console.log(typeof bool); // booleannull, undefined
값이 비어있음을 나타낸다. undefined는 아무 값이 할당 안됐을 때 나타내는 타입이고, null은 개발자가 명시적으로 값이 비어있음을 나타내기 위한 타입이다.
객체 타입
자바스크립트에서 기본 타입을 제외한 모든 타입은 객체 타입이다. 자바스크립트의 객체는 key, value 형태의 프로퍼티를 저장하는 컨테이너다. 자료구조 중 Hash와 유사하다.
객체 생성
객체 생성 방식에는 리터럴 방식과 생성자 함수 이용 방식이 있다. 리터럴 방식은 중괄호를 이용해서 객체를 생성하는 방법이다.
let testObj = {
name : 'kook',
age : 28,
};
console.log(typeof testObj); // object
console.log(testObj); // {name: "kook", age: 28}생성자 함수 방식은 함수를 이용하여 객체를 생성하는 방식이다.
function Person(name, age) {
this.name = name;
this.age = age;
}
let testObj = new Person('kook', 28);
console.log(typeof testObj); // object
console.log(testObj2); // {name: "kook", age: 28}생성자 함수 방식은 후에 this 바인딩과 new 연산자에 대해 공부할 때 자세히 보도록 하자.
프로퍼티 접근
객체의 프로퍼티의 접근하기 위해 아래 두가지 방식을 이용할 수 있다.
- 대괄호 표기법 : obj['property']
- 마침표 표기법 : obj.property
위 두가지 방식을 이용해 프로퍼티 읽기, 갱신, 생성이 가능하다. 자바스크립트는 프로퍼티에 값을 할당할 때, 프로퍼티가 이미 있을 경우엔 해당 프로퍼티의 값을 갱신하지만, 없을 경우엔 프로퍼티를 새로 생성한 후 그 프로퍼티에 값을 할당한다.
let testObj = {
name : 'kook',
age : 28,
};
console.log(testObj); // {name: "kook", age: 28}
testObj.newProp = 'new prop';
console.log(testObj); // {name: "kook", age: 28, newProp: "new prop"}프로토타입
자바스크립트에서 모든 객체는 부모 역할을 하는 객체와 연결돼있는데, 부모 객체를 프로토타입이라고 한다. 객체는 프로토타입에 존재하는 프로퍼티를 마치 자기 자신의 것처럼 사용할 수 있다.
let testObj = {
name : 'kook',
age : 28,
};
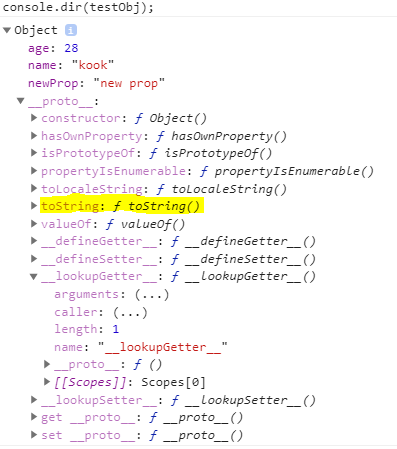
console.log(testObj.toString()); // [object Object]위 코드에서 toString 함수는 testObj에 프로퍼티로 존재하지 않지만 사용하고 있다. 모든 객체는 [[Prototype]]이라는 숨겨진 프로퍼티를 가지고 있는데, 이 프로퍼티에 프로토타입 객체가 연결된다.

위 그림 1은 크롬 브라우저에서 testObj 객체를 출력해본 결과이다. 크롬 브라우저에서는 [[Prototype]] 프로퍼티를 __proto__ 라는 이름으로 제공한다.
배열
자바스크립트의 배열은 객체의 형태 중 특별한 형태이다. C언어나 자바의 배열과 다르게, 굳이 크기를 지정하지 않아도 되고, 어떤 위치에 데이터를 저장하더라도 에러가 발생하지 않는다.
배열은 배열 리터럴로 생성할 수 있다. 배열 리터럴은 대괄호를 사용한다.
let arr = [1, 2, 3];
console.log(arr); // [1, 2, 3]배열의 요소에 접근할 때는 다른 언어와 비슷하게 대괄호에 인덱스를 넣어서 접근한다.
console.log(arr[2]); // 3특이한 점은 현재 길이를 벗어나는 인덱스에 값을 넣더라도, 오류없이 배열의 길이가 자동으로 조정된다는 점이다.
let arr = [1, 2, 3];
console.log(arr); // [1, 2, 3]
arr[5] = 100;
console.log(arr); // [1, 2, 3, undefined * 2, 100]위 코드에서 가장 큰 인덱스의 값이 변하자 undefined 요소가 빈 자리에 자동으로 채워지는 것을 볼 수 있는데, 실제 메모리는 할당되지 않는다.
자바스크립트의 배열은 길이를 표현하는 length 프로퍼티가 있다. length 프로퍼티는 배열 내에 가장 큰 인덱스에 1을 더한 값으로, 가장 큰 인덱스의 값이 변하면 length 프로퍼티의 값도 그에 맞춰 변한다. 또한, length 프로퍼티의 값을 명시적으로 바꾸면 배열의 길이도 그에 맞춰 변한다.
let arr = [1, 2, 3];
console.log(arr.length); // 3
arr.length = 5;
console.log(arr); // [1, 2, 3, undefined * 2]
arr.length = 2;
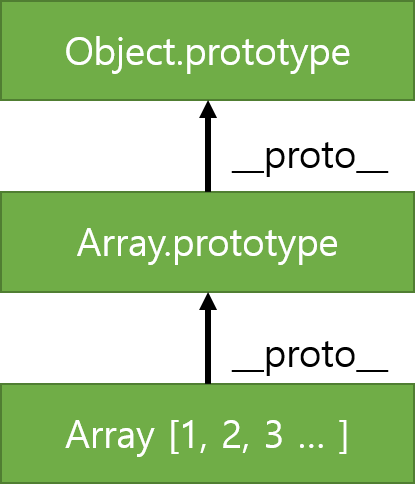
console.log(arr); // [1, 2]배열은 객체 중 특별한 타입이라고 설명했는데, 배열의 구조를 살펴보면 아래 그림 2와 같다.

위 그림 2를 보면 배열의 프로토타입은 Array.prototype인 것을 알 수 있다. Array.prototype 객체 내부를 보면 자바스크립트 배열에서 자주 사용하는 함수들이 존재한다. Array.prototype 역시 프로토타입 프로퍼티가 존재한다. Object.prototype 객체를 프로토타입으로 가지고 있으며, 이를 그림으로 표현하면 아래 그림 3과 같다.

'프로그래밍 > Javascript' 카테고리의 다른 글
| 자바스크립트 클로저 (2) | 2019.11.12 |
|---|---|
| 자바스크립트의 실행 컨텍스트 (1) | 2019.11.08 |
| 프로토타입 체이닝 (0) | 2019.11.07 |
| 자바스크립트 this (0) | 2019.11.07 |
| 자바스크립트 함수 (0) | 2019.11.06 |
- Total
- Today
- Yesterday
- thymeleaf cannot resolve
- spring
- Closure
- Bin
- Tasklet
- chunk
- npm
- Express
- spring batch
- Linux
- @Bean
- Barycentric coordinates
- Check point within polygon
- @Autowired
- mybatis
- JavaScript
- thymeleaf 변수 인식
- Bean
- @Qualifier
- 클로저
- nodejs
- @Component
- MySQL
- unity
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
